Embedded (Component)
This is a unified payment solution that allows the sales process to be completed with multiple payment methods. It consists of a single technical integration regardless of the integrated payment method.
It is compatible with other existing APIs: Tokenization, Recurring Payments, Batch, …
It is embedded within the merchant’s existing website, similar to an iframe.
It has a merchant configuration module that allows hiding methods, changing the order, and modifying some texts. Profiles can be created.
It includes a simplified tokenization model called Token Wallet.
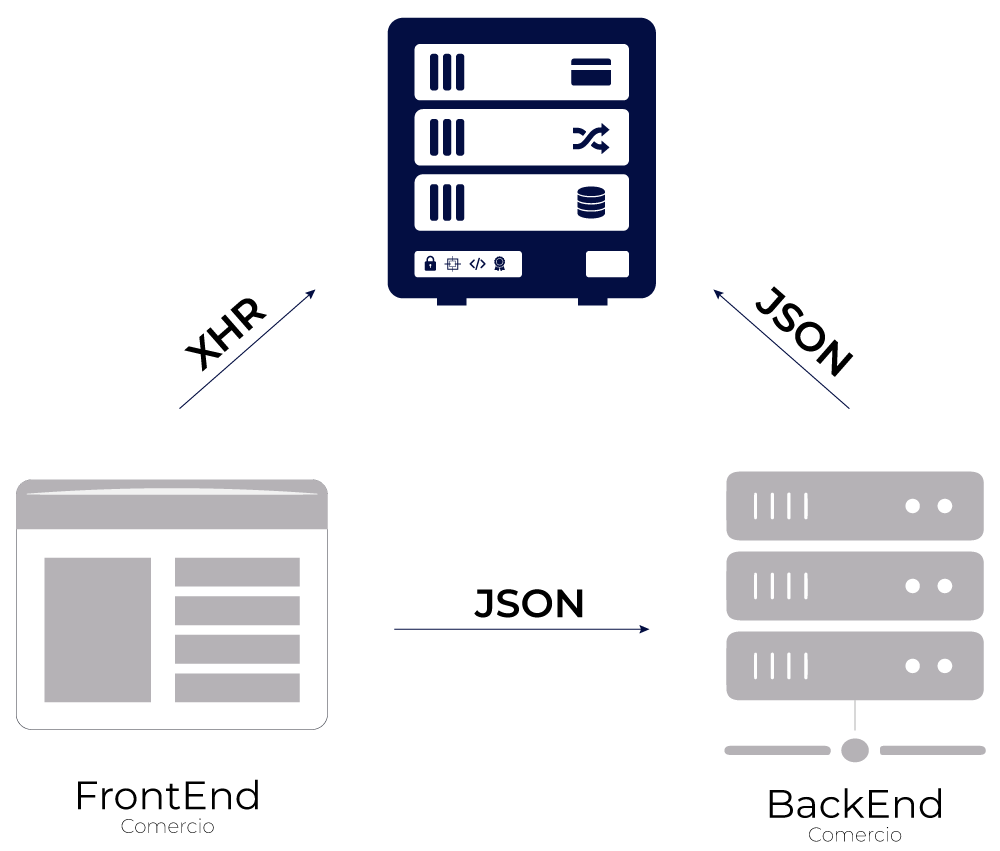
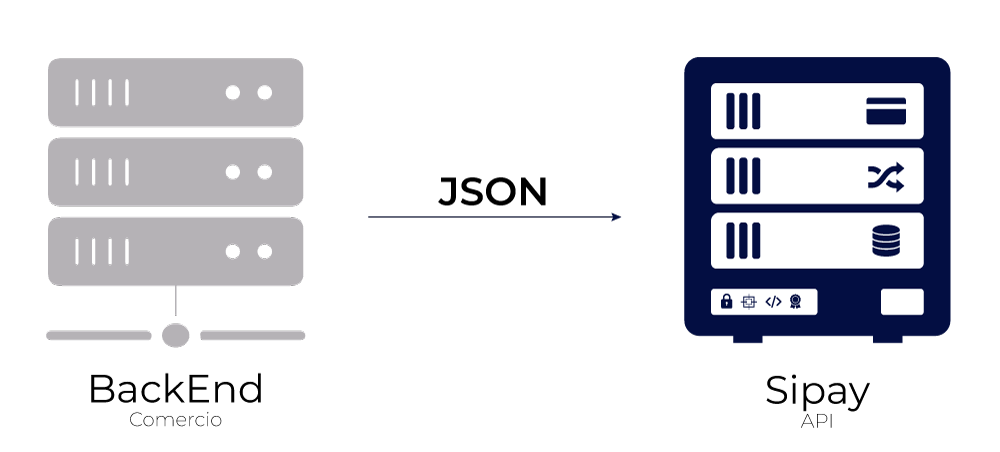
The component interaction scheme is as follows:

This integration is done in three steps:
- Create the payment session with the amount data (Backend -> Sipay API).
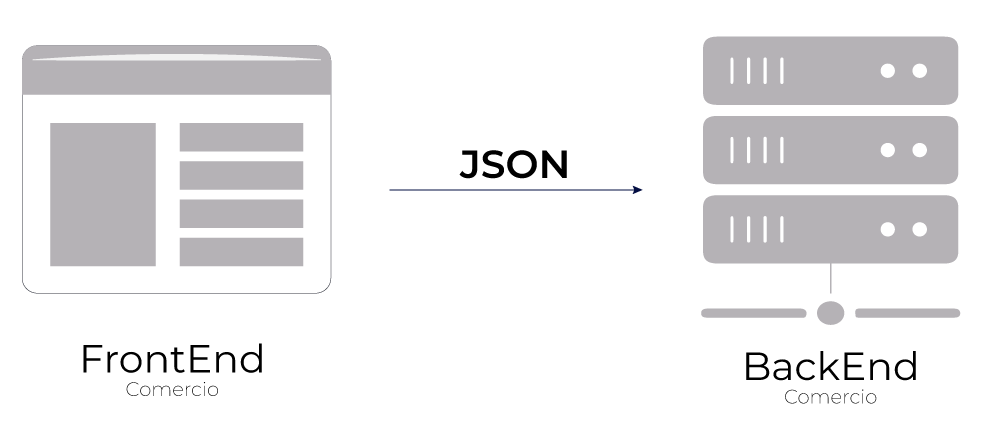
- Render the payment wall on the merchant’s website (FrontEnd -> BackEnd).
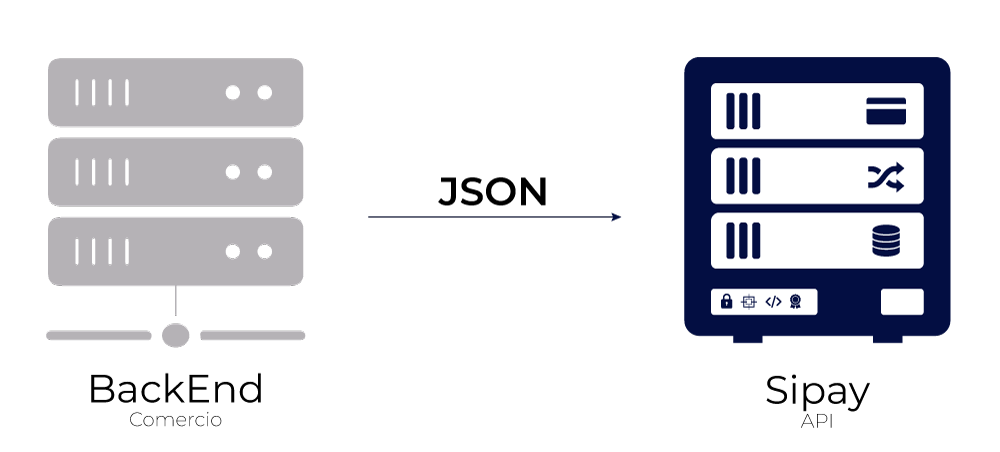
- Confirm the operation. The merchant can close the order (Backend -> Sipay API).
Create the Payment Session

The payment session is created by calling the payments API to create a link.
The session identifier is the request_id, which we will need for the frontend component integration.
{
"type": "resource.status",
"code": "0",
"detail": "Successful payment request.",
"payload": {
"url": "https://sandbox.sipay.es/payment/api/v1/6268ee6d5dff38d7bc33dd37/fastpay",
"payment_methods": {
"payment_method_name1": {
"url": "https://sandbox.sipay.es/payment/api/v1/6268ee6d5dff38d7bc33dd37/payment_method_name1",
"supports_card_data": true,
"supports_security_data": true,
"supports_tokenization": true,
"supports_recurring": true,
"available_card_capturers": ["gpay", "apay"],
"supports_refund": true,
"supports_direct_payment": false
},
"payment_method_name2": {
"url": "https://sandbox.sipay.es/payment/api/v1/6268ee6d5dff38d7bc33dd37/payment_method_name2",
"supports_card_data": false,
"supports_security_data": false,
"supports_tokenization": false,
"supports_refund": false,
"supports_recurring": false,
"available_card_capturers": [],
"supports_direct_payment": true,
"direct_url": "https://sandbox.sipay.es/payment/api/v1/6268ee6d5dff38d7bc33dd37/payment_method_name2/direct"
}
}
},
"request_id": "6268ee6d5dff38d7bc33dd37",
"uuid": "6268ee6d5dff38d7bc33dd37"
}
Render the Payment Wall

The layout of the container page for the payment wall has the following requirements:
- Load the CSS of the payment solution.
- Load the libraries of the payment solution.
- Create a div element where the payment wall will be rendered.
- Add the main script and configure its data-* attributes.
- Event handling
1. Load the CSS of the payment solution.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width,initial-scale=1" />
<link
href="https://sandbox.sipay.es/pwall_app/css/app.css"
rel="stylesheet"
/>
<title>Embedded Example</title>
</head>
<body>
<div id="pwall-container"></div>
<script src="https://sandbox.sipay.es/pwall_sdk/pwall_sdk.bundle.js"></script>
<script src="https://sandbox.sipay.es/hpp/js/app.js"></script>
<script
data-tags="redirect"
data-profile="product_page"
data-url="https://enfdpuc6lvgrkwf.m.pipedream.net"
data-amount=""
data-currency="EUR"
data-flavour="FastpayRedirect"
data-session_id="6268ee6d5dff38d7bc33dd37"
data-placeholder="#pwall-container"
data-language=""
data-method="fastpay"
src="https://sandbox.sipay.es/pwall_app/js/app.js"
></script>
</body>
</html>
2. Load the libraries of the payment solution.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width,initial-scale=1" />
<link
href="https://sandbox.sipay.es/pwall_app/css/app.css"
rel="stylesheet"
/>
<title>Embedded Example</title>
</head>
<body>
<div id="pwall-container"></div>
<script src="https://sandbox.sipay.es/pwall_sdk/pwall_sdk.bundle.js"></script>
<script src="https://sandbox.sipay.es/hpp/js/app.js"></script>
<script
data-tags="redirect"
data-profile="product_page"
data-url="https://enfdpuc6lvgrkwf.m.pipedream.net"
data-amount=""
data-currency="EUR"
data-flavour="FastpayRedirect"
data-session_id="6268ee6d5dff38d7bc33dd37"
data-placeholder="#pwall-container"
data-language=""
data-method="fastpay"
src="https://sandbox.sipay.es/pwall_app/js/app.js"
></script>
</body>
</html>
3. Create a div element where the payment wall will be rendered.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width,initial-scale=1" />
<link
href="https://sandbox.sipay.es/pwall_app/css/app.css"
rel="stylesheet"
/>
<title>Embedded Example</title>
</head>
<body>
<div id="pwall-container"></div>
<script src="https://sandbox.sipay.es/pwall_sdk/pwall_sdk.bundle.js"></script>
<script src="https://sandbox.sipay.es/hpp/js/app.js"></script>
<script
data-tags="redirect"
data-profile="product_page"
data-url="https://enfdpuc6lvgrkwf.m.pipedream.net"
data-amount=""
data-currency="EUR"
data-flavour="FastpayRedirect"
data-session_id="6268ee6d5dff38d7bc33dd37"
data-placeholder="#pwall-container"
data-language=""
data-method="fastpay"
src="https://sandbox.sipay.es/pwall_app/js/app.js"
></script>
</body>
</html>
4. Add the main script and configure its data-* attributes.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width,initial-scale=1" />
<link
href="https://sandbox.sipay.es/pwall_app/css/app.css"
rel="stylesheet"
/>
<title>Embedded Example</title>
</head>
<body>
<div id="pwall-container"></div>
<script src="https://sandbox.sipay.es/pwall_sdk/pwall_sdk.bundle.js"></script>
<script src="https://sandbox.sipay.es/hpp/js/app.js"></script>
<script
data-tags="redirect"
data-profile="product_page"
data-url="https://enfdpuc6lvgrkwf.m.pipedream.net"
data-amount=""
data-currency="EUR"
data-flavour="FastpayRedirect"
data-session_id="6268ee6d5dff38d7bc33dd37"
data-placeholder="#pwall-container"
data-language=""
data-method="fastpay"
src="https://sandbox.sipay.es/pwall_app/js/app.js"
></script>
</body>
</html>
data-* attributes
- data-url (string[url], required): URL indicating the environment
- https://sandbox.sipay.es/ --> Integration environment
- https://live.sipay.es/ --> Production environment
- data-session-id (string, required): Value of the request_id received in the first API call, which identifies the payment session.
- data-amount (string, required): Integer value of the amount to be charged with two decimal places for Euro. Example: 10 euros would be “1000” to represent 10.00. This is only for display purposes; the final amount is set in the session.
- data-currency (string, required): ISO acronym for the payment currency.
- data-placeholder (string, required): HTML element “id” that will contain the rendered payment wall.
- data-catcher (enum [true, false], optional): Indicates if automatic card payment processing is needed or if it is only for data capture. Default is false.
- data-one-click-payment (enum [true, false], optional): Indicates if payment methods should activate automatically without opening the accordion. true: Apple Pay and Google Pay activate with one click. false: All payment methods require accordion use. Default is false.
- data-profile (string, optional): Profile for payment method order and appearance. Default value is product_page.
- data-language (string, optional, default: es): Supported languages: es [Spanish], en [English].
- data-method (string, optional, default: fastpay): Shows a specific payment method. These payment method short names are returned in the first API call. The value fastpay renders all methods set in the selected data-profile.
5. Event Handling
window.PaymentWall.listenTo(document, "payment_wall_setup", function () {
var placeholder = document.getElementById("pwall-container");
window.PaymentWall.listenTo(
placeholder,
"payment_wall_drawn",
function () {}
);
window.PaymentWall.listenTo(
placeholder,
"payment_wall_payment_ok",
function () {
window.location.href = "http://sipay.es///ok";
}
);
window.PaymentWall.listenTo(placeholder, "payment_wall_cancel", function () {
window.location.href = "http://sipay.es/";
});
window.PaymentWall.listenTo(
placeholder,
"payment_wall_payment_ko",
function () {
window.location.href = "http://sipay.es///ko";
}
);
window.PaymentWall.listenTo(
placeholder,
"payment_wall_cart_data_set",
function (ev) {
window.set_cart(ev.detail);
}
);
});
window.PaymentWall.start();
Confirm the Operation

Operation confirmation allows capturing funds and thus closing the order.
The request_id will again be used to close the transaction.