Apple Pay
Los Comercios desean disponer de métodos de pago que permitan realizar compras de manera rápida, sencilla y segura. Apple Pay permite obtener altos niveles de conversión por aprovechar esas características.

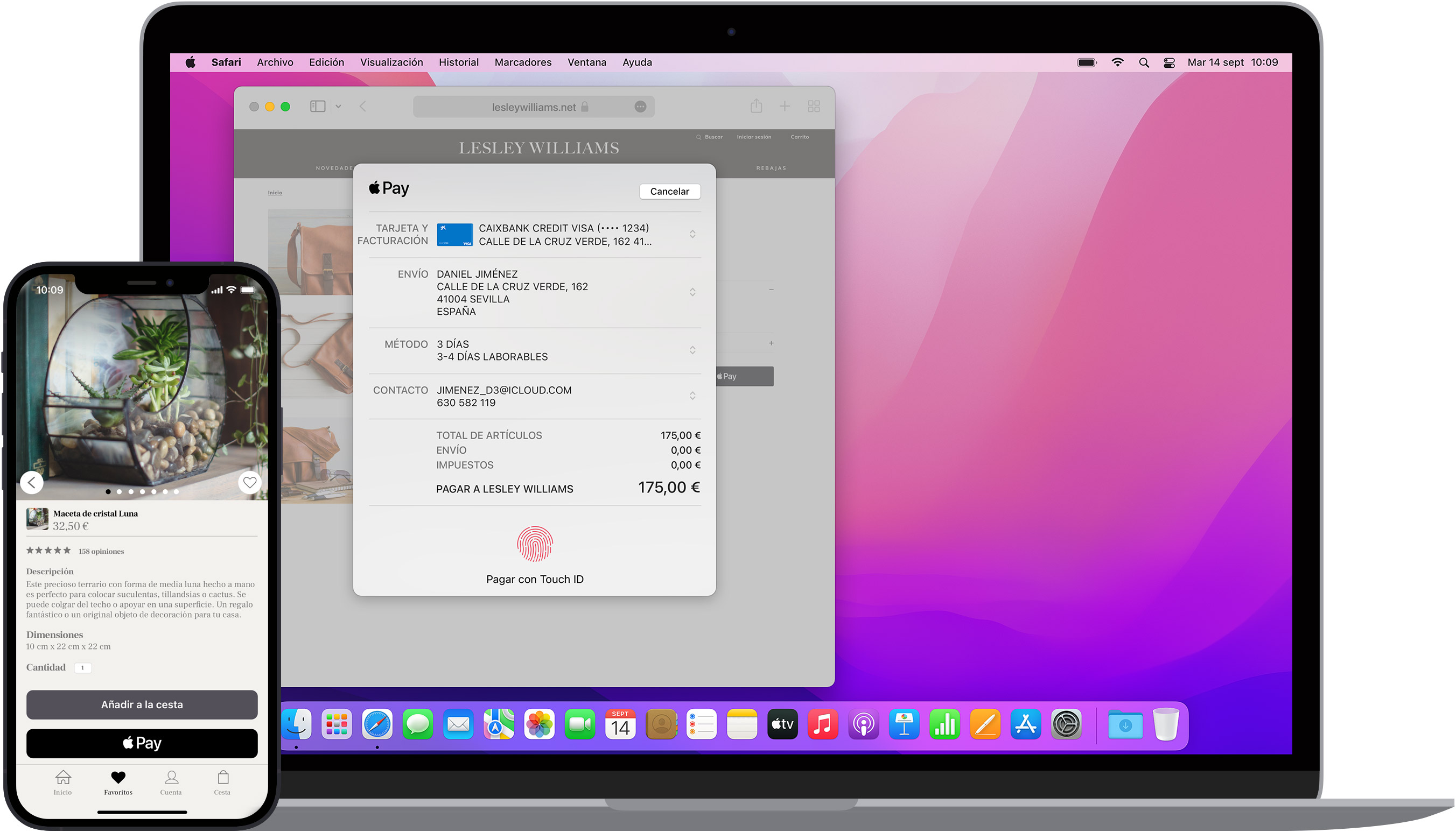
¿Cómo funciona?
Funciones
- Tipo: e-wallet
- Canal:
- Cobros por Internet
- Cobros en Persona
- Operaciones:
- Ventas
- Devolución parcial
- Devolución total
- Anulaciones
Integración
La integración para cobros en persona es automática y está soportada en todos los PIN Pads
La integración en el canal de e-commerce consiste en dos partes: componente de frontend y backend.
Puede integrar la solución como parte de un redirect/hpp o como un componente. En esta sección aprenderá a integrarlo como un botón que podrá ubicar en cualquier parte de la web del comercio.
Componente de frontend
En el frontend deberá utilizar la guía específica de Apple. En el siguiente ejemplo de código puede ver un ejemplo de JavaScript y CSS resumida de la guía oficial de Apple y el cual sería plenamente funcional.
Si analiza el código de JavaScript de ejemplo, observará que hay marcas de texto a modo de comentarios y con este contenido:
// BEGIN SIPAY CUSTOMIZE
// END SIPAY CUSTOMIZE
El código que queda entre ambos comentarios es el que tendrá que personalizar según su configuración, proceso de negocio, ...
- Personalizar las URLs del backend del Comercio
- Información sobre el pedido: tarjetas soportadas, importe del producto, nombre visible del comercio, ...
- Configuración del dominio donde está alojada la web de cobro
- Diseñar el flujo de notificación y visualización del resultado de la operación
1. URL Backend del Comercio
Para procesar una operación de Apple Pay, primero deberá generarse una sesión válida con Apple (BACKEND_URL_VALIDATE_SESSION) que nos permitirá obtener la tarjeta cifrada del usuario una vez se autentique en el dispositivo (BACKEND_URL_PAY).
Ambos endpoints serán manejadores programados por el Comercio. Ponemos a tu disposición ejemplos funcionales para que puedas inspirar tu desarrollo.
Las URLs incluidas en este ejemplo funcionarán en un entorno de sandbox. Aunque le solicite su tarjeta real, nunca se le realizará un cargo y tampoco viajarán los datos por entornos inseguros.
// BEGIN SIPAY CUSTOMIZE
var BACKEND_URL_VALIDATE_SESSION = "https://enpr4mevu14qbjf.m.pipedream.net";
var BACKEND_URL_PAY = "https://enl6ugm0xqdbbf3.m.pipedream.net";
// END SIPAY CUSTOMIZE
- Ejemplo Pipedream para la gestión de la sesión con Apple Pay
- Ejemplo Pipedream para la autorización del pago
2. Información sobre el pedido
Recomendamos que se personalicen los siguientes parámetros:
- acceptedCardSchemes
- product_price
- shop_name
- currencyCode
- countryCode
Los parámetros de shipping no se utilizarán el ejemplo completo proporcionado así que puede obviarlos.
// BEGIN SIPAY CUSTOMIZE
var config = {
payments: {
acceptedCardSchemes: ["amex", "masterCard", "maestro", "visa", "mada"],
},
shop: {
product_price: 10.0,
shop_name: "Tienda Demo",
shop_localisation: {
currencyCode: "EUR",
countryCode: "ES",
},
},
shipping: {
ES_region: [
{
label: "Free Shipping",
amount: "0.00",
detail: "Arrives in 3-5 days",
identifier: "freeShipping",
},
{
label: "Express Shipping",
amount: "5.00",
detail: "Arrives in 1-2 days",
identifier: "expressShipping",
},
],
WORLDWIDE_region: [
{
label: "Worldwide Standard Shipping",
amount: "10.00",
detail: "Arrives in 5-8 days",
identifier: "worldwideShipping",
},
],
},
};
// END SIPAY CUSTOMIZE
3. Configuración del dominio
Estos valores dependerán del entorno donde esté desplegada su aplicación. Normalmente existen dos entornos, el de pruebas que nosotros llamamos sandbox y el de producción o live.
El parámetro url es un valor que le permite a Apple diferenciar si se trata de un entorno de pruebas o de producción, y así evitar ciertas validaciones que ralentizarían su integración. Por tanto, cuando salga a producción, url tendrá que tener el valor de appleUrl.
// BEGIN SIPAY CUSTOMIZE
// 'url': appleUrl, <- LIVE
'url': 'https://apple-pay-gateway-cert.apple.com/paymentservices/paymentSession', // <- SANDBOX
'domain': window.location.host, // Web domain
'title': 'Sale'
// END SIPAY CUSTOMIZE
4. Notificación y visualización del resultado
El código de ejemplo proporcionado sirve para mostrar al usuario el resultado de la operación. En este caso hemos utilizado imágenes y un capa div con el id=paymentStatus para añadir el contenido.
Este código es el que debería tener la mayor modificación por su parte.
// BEGIN SIPAY CUSTOMIZE
paymentStatusElement.innerHTML = '<img src="images/ok.png" /><p><h1>¡PAGO REALIZADO CON ÉXITO!</h1></p>';
uiController.hideApplePayButton()
console.log('Authorization Succesful');
// END SIPAY CUSTOMIZE
} else {
appleSession.completePayment(ApplePaySession.STATUS_FAILURE)
// BEGIN SIPAY CUSTOMIZE
paymentStatusElement.innerHTML = '<img src="images/ko.png" /><p><h1>¡PAGO FALLIDO!</h1></p>';
uiController.hideApplePayButton()
console.log('Authorization Fail');
// END SIPAY CUSTOMIZE
Componente de backend
En la integración del frontend, cuando analizamos el paso 1, definimos la variable BACKEND_URL_VALIDATE_SESSION que debe contener la URL del backend del comercio para validar la sesión de Apple.
El mensaje JSON que llegará a ese endpoint tendrá un contenido similar a este:
{
"url": "https://apple-pay-gateway-cert.apple.com/paymentservices/paymentSession",
"domain": "merchant.domain.com",
"title": "Comercio de prueba"
}
Es importante resaltar que tanto url como domain serán datos variables y dependientes del entorno donde esté desplegada la web del comercio. Por tanto debe evitar fijar estos valores y esperar siempre su valores originales desde el front.
Una vez recibido este mensaje, construimos y firmamos un nuevo mensaje JSON. El endpoint donde enviaremos la información:
POST /apay/api/v1/session
El ejemplo completo sería:
{
"key": "key",
"resource": "resource",
"nonce": "3129492212851",
"mode": "sha256",
"payload": {
"url": "https://apple-pay-gateway-cert.apple.com/paymentservices/paymentSession",
"domain": "merchant.domain.com",
"title": "Comercio de prueba"
}
}
Recibiremos una respuesta que deberemos retornar al frontend sin realizar ninguna modificación. El código JavaScript que reciba este mensaje en el frontend entenderá la información y permitirá continuar con el cobro:
{
"type": "response",
"code": "0",
"detail": "Session ok",
"payload": {
"epochTimestamp": 1639134192923,
"expiresAt": 1639137792923,
"merchantSessionIdentifier": "SSH23CAC1AD3DE6truncated",
"nonce": "937b37c4",
"merchantIdentifier":
"FA346D19E94033EE7A7787CB85D7F34CB45D02Dtruncated",
"domainName": "merchant.domain.com",
"displayName": "Comercio de prueba",
"signature":
"308006092a864896086480165030402010500308006092a8truncated",
"operationalAnalyticsIdentifier": "Comercio de
prueba:FA346D19E94033EE7A7787CB85D7F34CB45D02truncated",
"retries": 0,
"request_id": "b001d0e2668d4bb58truncated"
},
"uuid": "b001d0e2-668d-4bb5-833b-5f55312c7c2c"
Se le presentará la marquesina de autenticación al usuario de Apple y una vez que autorice la operación mediante FaceID, código o huella, el front emitirá un nuevo mensaje al backend BACKEND_URL_PAY similar a este:
{
"request_id": "03ac79a677a2457688e443f8e5ff3d19",
"token": {
"paymentData": {
"data": "yr6VXOq3M4wqG/2yH/0ur3a2YjlYcrBuBtruncated",
"signature": "MIAGCSqGSItruncated",
"header": {
"transactionId": "9a0fb627btruncated",
"publicKeyHash": "g3z46UX51SEbl52cVe4ZkNtruncated",
"applicationData": "6dbbf11f3dae8df4ef8a94ee079c4f1truncated",
"ephemeralPublicKey": "MFkwEwYHKoZIzj0CAQYIKoZtruncated"
},
"version": "EC_v1"
},
"paymentMethod": {
"displayName": "MasterCard 2754",
"network": "MasterCard",
"type": "credit"
},
"transactionIdentifier": "9A0FB627B9919AC5C48B88392347Ctruncated"
}
}
El request_id se ha obtenido del paso anterior, validación de la sesión. El mensaje recibido nos servirá para construir y firmar un nuevo mensaje donde confirmaremos el importe entre otras cosas. Los campos que deberemos añadir son:
- amount: importe de la operación en formato integer y en céntimos. Es decir, si queremos indicar 10€, deberemos enviar 1000.
- currency: código ISO acrónimo de la moneda.
- token_apay: añadiremos el objeto/json recibido del front
y el mensaje deberá ser enviado al siguiente endpoint:
POST /mdwr/v1/authorization
{
"key": "key",
"resource": "resource",
"nonce": "3060101979255",
"mode": "sha256",
"payload": {
"amount": 10,
"currency": "EUR",
"catcher": {
"type": "apay",
"token_apay": {
"paymentData": {
"data": "F5QCSsMtruncated",
"signature": "MIAGCStruncated",
"header": {
"transactionId": "14e28883d773406978a70ctruncated",
"publicKeyHash": "g3z46UX51SEbl52cVetruncated",
"applicationData": "6dbbf11f3dae8df4ef8a94eetruncated",
"ephemeralPublicKey": "MFkwEwYHKoZIzj0Ctruncated"
},
"version": "EC_v1"
},
"paymentMethod": {
"displayName": "MasterCard 2754",
"network": "MasterCard",
"type": "credit"
},
"transactionIdentifier": "14E28883D773406978A70CC751Ftruncated"
},
"request_id": "a4df31bb5392456fab95truncated"
}
}
}
El mensaje anterior permitirá procesar la operación. El mensaje de respuesta contendrá la información necesaria para saber si el comercio puede cerrar el pedido, es decir, si la operación es OK o KO.
{
"type": "success",
"code": "0",
"detail": "authorization",
"description": "Authorization processed successfully",
"payload": {
"code": "0",
"amount": "10",
"currency": "EUR",
"order": "c7b17f49f77b4truncated",
"card_trade": "consumer",
"card_type": "mixed",
"masked_card": "4548 81** ****7774",
"reconciliation": "",
"transaction_id": "000027346truncated",
"cof_id": "79202134truncated",
"authorizator": "OTROS ESPAÑA",
"approval": "411237",
"card_country": 724,
"card_brand": "VISA"
},
"uuid": "9d9062f0-4a9e-45c3-truncated",
"request_id": "61b356c73b1c1truncated"
}
El valor de payload.code nos indicará si se ha realizado el cobro cuando el valor sea 0, es decir OK. Cualquier valor distinto de 0 indicará que la operación ha sido KO.
- payload.code == 0 OK
- payload.code != 0 KO
El mensaje JSON anterior deberá enviarse al frontend con un código http 200 para que la marquesina de cobro de Apple pueda mostrar el pago ok.
Observaciones
El backend del comercio deberá permitir recibir peticiones XHR. Por lo tanto deberán provenir del mismo dominio donde está el frontend o habilitar CORS del lado del servidor.
Onboarding
Acciones a realizar por Sipay
Deberá accederse a Apple Developers con la cuenta de gestión (https://developer.apple.com/).
Acceder a la sección de "Identifiers", seleccionar "MerchantIDs". Seleccionar el perfil de pasarela vigente.
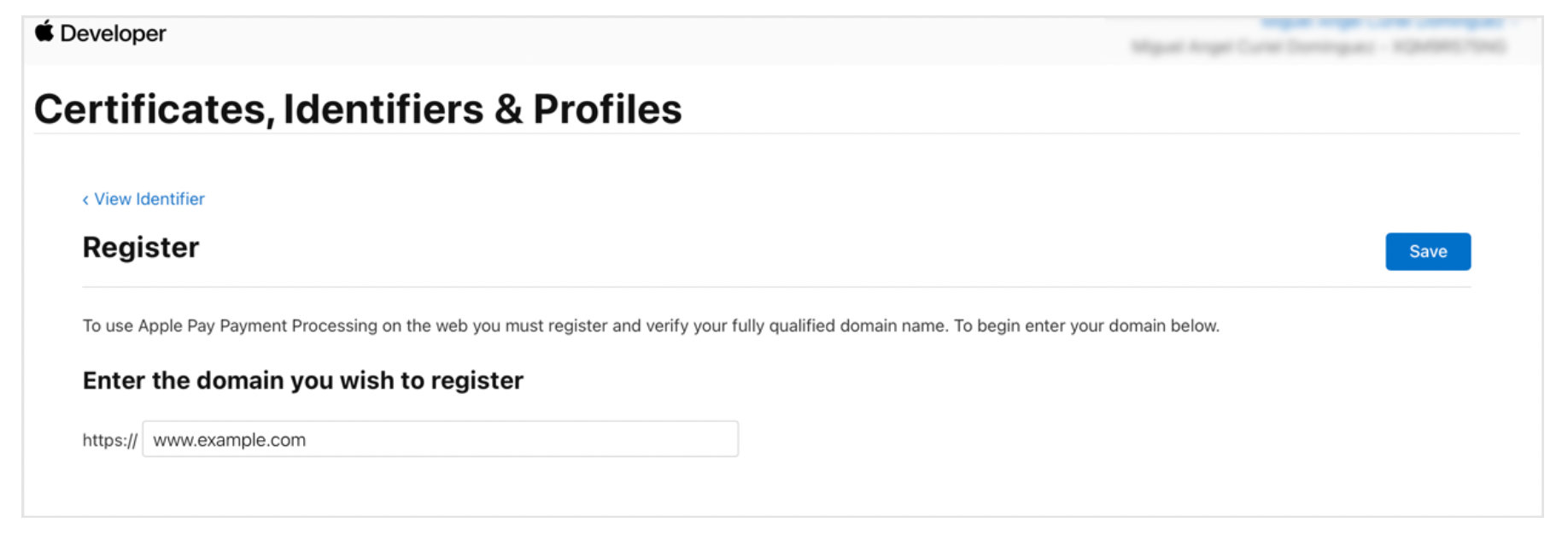
En la sección de "Merchant Domains", hacer click en "Add Domain". Introducir el dominio del comercio, tipo www.example.com

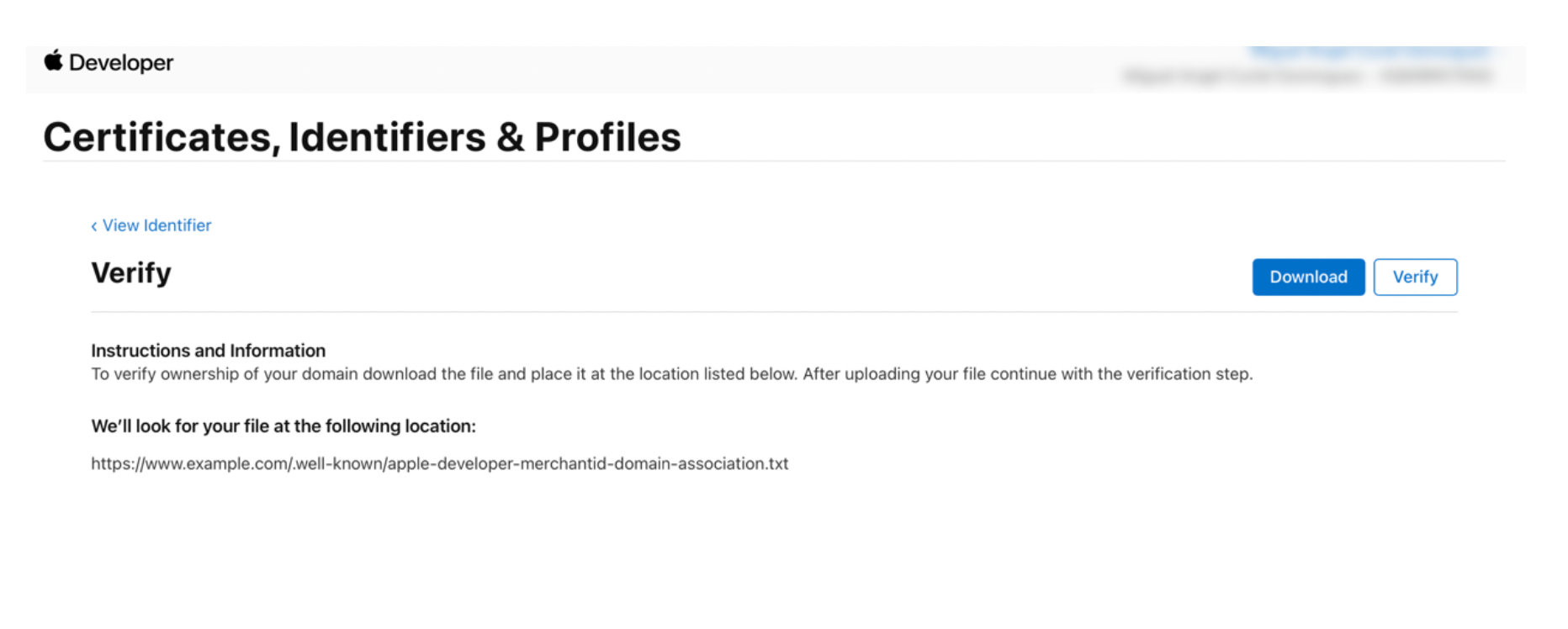
Nos generará un fichero de verificación apple-developer-merchantid-domain-association.txt para que el Comercio pueda ubicarlo en https://www.example.com/.well-known/apple-developer-merchantid-domain-association.txt. Una vez que el comercio lo haya ubicado, deberá contactar con Sipay para que podamos dar a “Verify”.

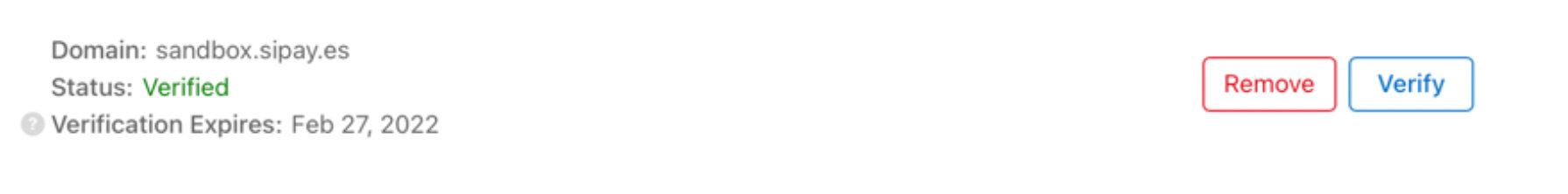
Si todo va bien, debería aparecer:

Con la fecha de caducidad del certificado de seguridad de la web del comercio. Es importante anotar esta fecha en el calendario común para llevar a cabo las acciones de renovación con cierto grado de precisión. Si la validación llegara a caducar, el Comercio ya no podría operar con Apple Pay. Una vez validado el fichero en la ruta designada, ya se podrá realizar cobros con Apple Pay.
Acciones a realizar por el Comercio
Ubicar el fichero de verificación apple-developer-merchantid-domain-association.txt proporcionado por Sipay en la ruta https://www.example.com/.well-known/apple-developer-merchantid-domain-association.txt.
En este ejemplo, el dominio utilizado es www.example.com, pero debería ser el dominio donde estará la web del Comercio en producción.
En el caso que el Comercio haya realizado una integración directa de Apple Pay, deberá revisar el código de la integración y modificarlo para que esté adaptado a un entorno de producción.
Para ello, en la función de validateApplePaySession, buscaremos message y en url dejaremos la variable appleURL.