Google Pay
Los Comercios desean disponer de métodos de pago que permitan realizar compras de manera rápida, sencilla y segura. Google Pay permite obtener altos niveles de conversión por aprovechar esas características.


¿Cómo funciona?
Funciones
- Tipo: e-wallet
- Canal:
- Cobros por Internet
- Cobros en Persona
- Operaciones:
- Ventas
- Devolución parcial
- Devolución total
- Anulaciones
Integración
La integración para cobros en persona es automática y está soportada en todos los PIN Pads
La integración en el canal de e-commerce consiste en dos partes: componente de frontend y backend.
Puede integrar la solución como parte de un redirect/hpp o como un componente. En esta sección aprenderá a integrarlo como un botón que podrá ubicar en cualquier parte de la web del comercio.
Componente de frontend
En el frontend deberá utilizar la guía específica de Google. En el siguiente ejemplo de código puede ver un ejemplo de JavaScript y CSS resumida de la guía oficial de Google y el cual sería plenamente funcional.
Si analiza el código de JavaScript de ejemplo, observará que hay marcas de texto a modo de comentarios y con este contenido:
// BEGIN SIPAY CUSTOMIZE
// END SIPAY CUSTOMIZE
El código que queda entre ambos comentarios es el que tendrá que personalizar según su configuración, proceso de negocio, ...
- Información sobre las tarjetas soportadas
- Configuración de la conexión con la pasarela
- Configuración de Google para el Comercio
- Personalizar información del importe, moneda y otros parámetros
- Envío del procesamiento de la operación y gestión del resultado
1. Información sobre las tarjetas soportadas
Configurando los valores del array podremos filtrar los tipos de tarjetas soportadas.
// BEGIN SIPAY CUSTOMIZE
const allowedCardNetworks = [
"AMEX",
"DISCOVER",
"INTERAC",
"JCB",
"MASTERCARD",
"VISA",
];
// END SIPAY CUSTOMIZE
2. Conexión con la pasarela
El valor de gateway siempre será sipay en cualquier entorno.
El parámetro gatewayMerchantId tendrá el valor del nombre del key que le hayan proporcionado.
// BEGIN SIPAY CUSTOMIZE
const tokenizationSpecification = {
type: "PAYMENT_GATEWAY",
parameters: {
gateway: "sipay",
gatewayMerchantId: "key_value", // <- One value per merchant
},
};
// END SIPAY CUSTOMIZE
3. Configuración de Google para el Comercio
Dependiendo del entorno, deberemos configurar el merchantId proporcionado durante el onboarding en Google. El valor de merchantName es un aspecto visual que aparecerá en el momento de confirmar la compra.
// BEGIN SIPAY CUSTOMIZE
// merchantId: '12345678901234567890', // <- ONLY FOR LIVE AFTER ONBOARDING
merchantName: "Comercio de Demo";
// END SIPAY CUSTOMIZE
4. Información del pedido
Deberá indicarse el nivel detalle mínimo sobre el importe de la compra. Permite opciones adicionales para desglosar el pedido.
// BEGIN SIPAY CUSTOMIZE
function getGoogleTransactionInfo() {
return {
displayItems: [
{
label: "Subtotal",
type: "SUBTOTAL",
price: "11.00",
},
{
label: "Tax",
type: "TAX",
price: "1.00",
},
],
countryCode: "ES",
currencyCode: "EUR",
totalPriceStatus: "FINAL",
totalPrice: "12.00",
totalPriceLabel: "Total",
};
}
// END SIPAY CUSTOMIZE
5. Procesamiento de la operación
Deberemos indicar la URL del backend del comercio donde se enviará a procesar la operación. En este ejemplo tenemos una URL plensamken
// BEGIN SIPAY CUSTOMIZE
axios.post('https://enthw1wyfvw932p.m.pipedream.net', paymentData,{headers: { 'Access-Control-Allow-Origin': '*' }})
.then(function (response) {
// Check if code equals 0
console.log('### BEGIN response authorization ###')
console.log(response);
console.log('*** END response authorization ***')
if(response.data.payload.code == 0) {
// resolve({});
resolve(response.data);
} else {
reject(response.data);
}
})
}, 3000);
// END SIPAY CUSTOMIZE
Puede utilizar estas guías adicionales para personalizar la experiencia de cobro:
- Guía principal: https://developers.google.com/pay/api/web/guides/tutorial
- Opciones del botón: https://developers.google.com/pay/api/web/reference/request-objects#ButtonOptions
- Apariencias del botón: https://developers.google.com/pay/api/web/guides/brand-guidelines
Componente de backend
El backend deberá recibir estos datos desde el frontend. El primer mensaje que recibirá será un JSON con información cifrada de la tarjeta:
{
"apiVersionMinor": 0,
"apiVersion": 2,
"paymentMethodData": {
"description": "Mastercard •••• 4784",
"tokenizationData": {
"type": "PAYMENT_GATEWAY",
"token": "{\\"signature\\":\\"MEUCItruncated\\",\\"protocolVersion\\":\\"ECv1\\",\\"signedMessage\\":\\"{\\"encryptedMessage\\":\\"0uuIAaGUfz4itruncated\\",\\"ephemeralPublicKey\\":\\"BH20TBU6atruncated\\",\\"tag\\":\\"8lPPGv8eVFgrEFS7DvAtruncated\\"}\\"}"
},
"type": "CARD",
"info": { "cardNetwork": "MASTERCARD", "cardDetails": "4784" }
}
}
El backend deberá extraer la parte de tokenizationData y renombrarlo a paymentMethodToken:
{
"paymentMethodToken": {
"type": "PAYMENT_GATEWAY",
"token": "{\\"signature\\":\\"MEQCIEDHoyh35truncated\\",\\"protocolVersion\\":\\"ECv1\\",\\"signedMessage\\":\\"{\\"encryptedMessage\\":\\"L2G5BRXCTYMaNntruncated\\",\\"ephemeralPublicKey\\":\\"BBK3vkOttruncated\\",\\"tag\\":\\"FI7yRVfw+UYSCkuRSFtruncated\\"}\\"}"
}
}
Observar que el contenido de token tiene una aperiencia similar a un JSON pero realmente es una cadena escapada. No debería manipularse dado que tendrá que venir escapada desde el frontend. Formaremos un nuevo mensaje JSON que tenga el siguiente contenido:
Si en el payload envíamos el campo token con un valor personalizado, solicitaremos al sistema que además de realizar la operación almacene la tarjeta para futuras operaciones (MIT). Combinando con amount = 0, además de tokenizar estaremos realizando una operación de importe cero solo para validar y tokenizar la tarjeta.
Todas las operaciones que se quieran realizar con ese token, deberán realizarse con el API de all-in-one en este enlace.
{
"key": "key",
"resource": "resource",
"nonce": "4860340691446",
"mode": "sha256",
"payload": {
"amount": 10,
"currency": "EUR",
"catcher": {
"type": "gpay",
"token_gpay": "{\"signature\":\"MEUCICwaYtruncatedp6o\\u003d\",\"protocolVersion\":\"ECv1\",\"signedMessage\":\"{\\\"encryptedMessage\\\":\\\"Yid736uBrEfMDec4truncatedheaS5nuMfk\\\\u003d\\\",\\\"tag\\\":\\\"CWNjLYOvqgVme2atruncatedUA\\\\u003d\\\"}\"}"
}
}
}
En este punto habremos confirmado el importe y moneda final de la transacción. Firmaremos la petición con la secret asignada y enviaremos el mensaje al siguiente endpoint:
Live: POST https://live.sipay.es/mdwr/v1/authorization
Sandbox: POST https://sandbox.sipay.es/mdwr/v1/authorization
En esta respuesta vendrá el resultado de la venta con el que podremos cerrar el pedido. Si viene payload.code = 0 podremos dar la venta por completada con éxito.
{
"type": "success",
"code": "0",
"detail": "authorization",
"description": "Authorization processed successfully",
"payload": {
"code": "0",
"amount": "10",
"currency": "EUR",
"order": "f3a8e8ad84664dtruncated",
"card_trade": "consumer",
"card_type": "mixed",
"masked_card": "4548 81** ****7774",
"reconciliation": "",
"transaction_id": "0000273truncated",
"cof_id": "7920213truncated",
"authorizator": "OTROS ESPAÑA",
"approval": "452587",
"card_country": 724,
"card_brand": "VISA"
},
"uuid": "3ad49da6-d031-4c8truncated",
"request_id": "61b34fc23b1c1rtruncated"
}
Observaciones
El backend del comercio deberá permitir recibir peticiones XHR. Por lo tanto deberán provenir del mismo dominio donde está el frontend o habilitar CORS del lado del servidor.
Onboarding
El comercio deberá crearse una cuenta en Google Business y acceder la consola. El objetivo final es que Google proporcione un identificador numérico, llamado MerchantID, para permitir operar en producción al comercio.
Este es el enlace que llevará directamente:
https://payments.developers.google.com/signup
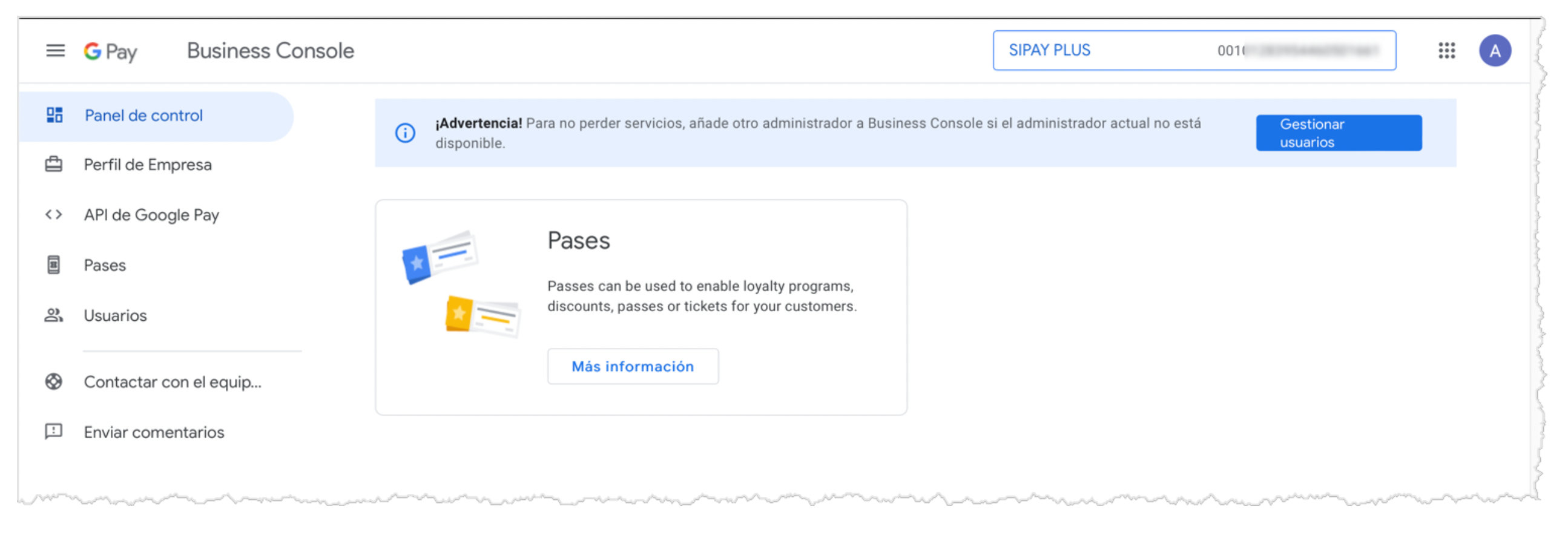
La página deberá tener una apariencia similar a la siguiente:

Acceder a la opción de “API de Google Pay”. En esta nueva web, buscar la sección “Integrate with your website” y buscar el botón de:

Una vez dentro, el comercio deberá rellenar todos los campos:
- La URL del sitio web donde está permitido pagar con Google Pay.
- Tipo de integración: pasarela
Subir las siguientes evidencias de tipo captura de pantalla de las fases del proceso de pago. Adjuntamos ejemplos a modo de muestra representativa, es decir, no es obligatorio que se correspondan con los del comercio:
- Item Selection: la parte de la web donde el usuario elige los productos.
- Pre-purchase screen: la pantalla donde el usuario está listo para realizar la compra.
- Payment Method Screen: pantalla donde se visualizan los métodos de pago.
- Google Pay API payment screen: pantalla donde se muestran los datos de pago de Google Pay. Es decir, donde el usuario ya está logado en Google y está seleccionando una de las tarjetas que tiene disponible.
- Post-purchase screen: pantalla con el resultado del cobro completado con éxito.
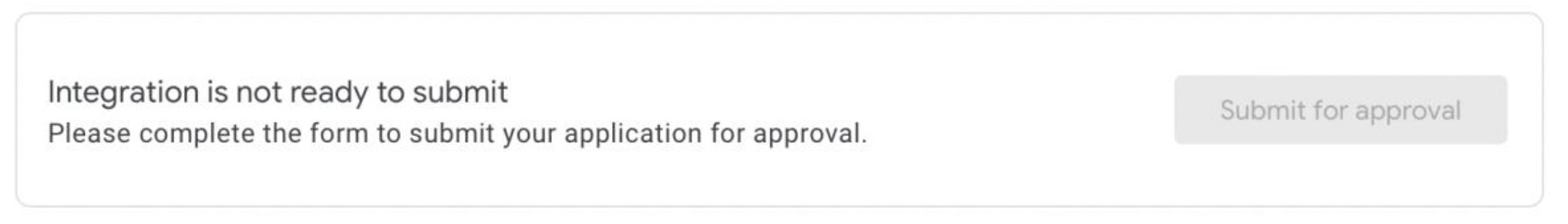
Una vez completada la información, deberemos buscar el botón para submitir la información a Google y que empiecen a evaluarla.

Una vez aprobada la solicitud, aparecerá este nuevo mensaje:

En caso de no ser aprobada, Google notificará al comercio los pasos y correcciones necesarias para conseguirlo. Una vez en el estado correcto de aprobación, el comercio podrá obtener el MerchantID. Aparecerá en la esquina superior derecha de la consola principal de Google Business:

El comercio deberá proporcionar el número MerchantID a su contacto de Sipay para que pueda terminar la configuración.
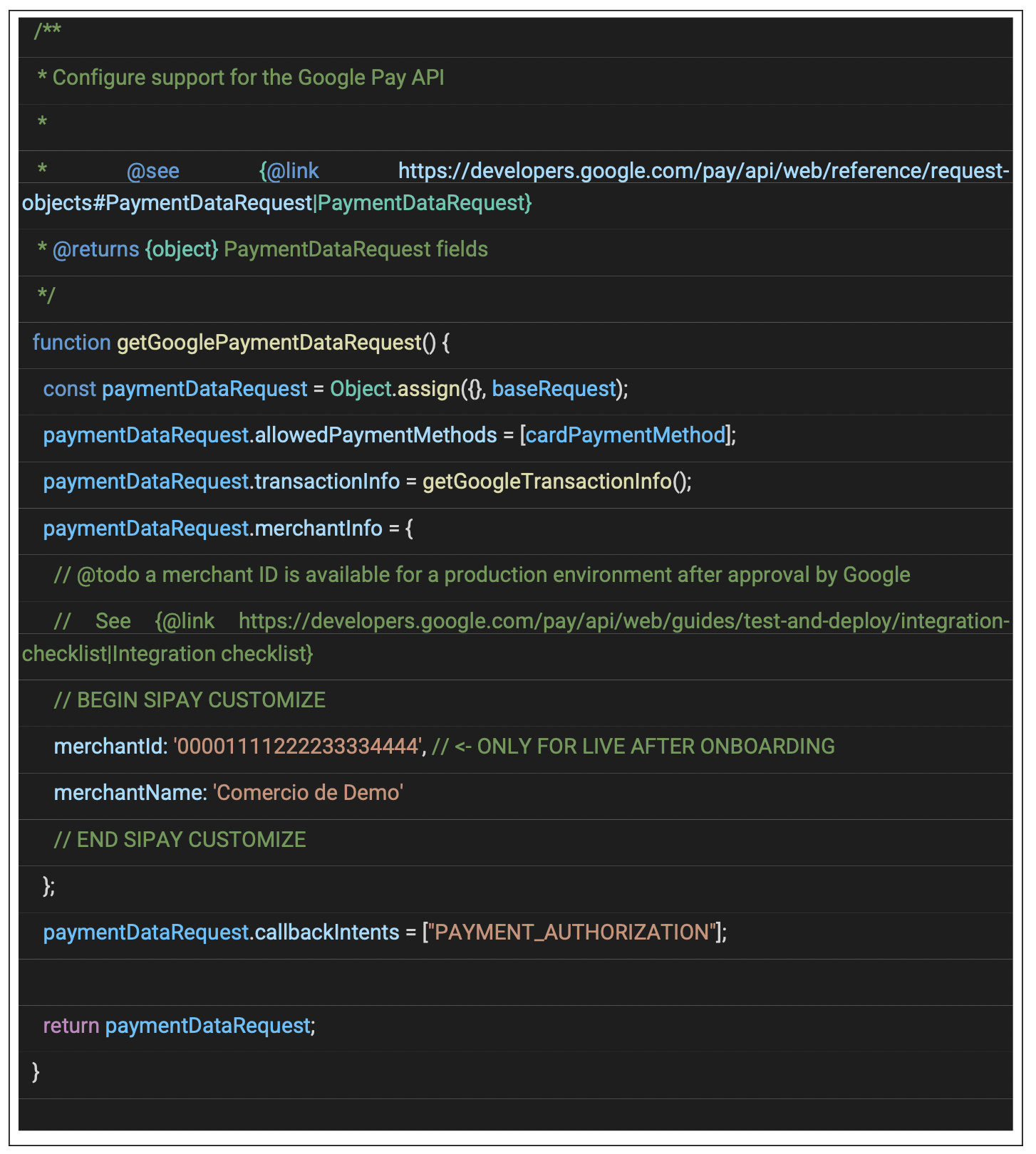
En caso de que el comercio haya realizado una integración directa (basada en JavaScript) de Google Pay, será necesario que el integrador añada el número de MerchantID en el código.
Adjuntamos un ejemplo de código donde se aprecia como debe quedar la función getGooglePaymentDataRequest para el paso a producción asumiendo el MerchantId ficticio con valor 00001111222233334444: